在線預覽 http://140.143.128.100:3000#
? 前言#
隨著不斷的學習 Vue,需要做一個小項目通過在實現項目過程中了解到更多的知識。隨著如今人們對於音樂的需求,移動端的使用量愈發增加,項目通過 Vue 編寫實現,全面借用网易云音樂移動端的 UI 設計、功能實現,努力做到以假亂真的效果。前幾天便著手開始弄了,到今天為止也算是勉強能用了。
本項目自行構思得出,由個人獨立編寫程序研究。
注:此項目純屬個人瞎搞,正常使用請選擇网易云音乐官方客戶端。
? 項目目標#
全面實現移動端网易云音樂的功能
項目還在編寫完善中
? 如何運行#
node 版本
[10.15.3]
✨ 開發過程#
# 克隆
git clone https://github.com/powerdong/Music-player.git
# 打開項目目錄
cd Music-player
cd musicPlayer
# 安裝依賴
npm install
# 開啟本地服務運行項目
npm run dev
歡迎 star,歡迎 issue
? 項目進度#
上一次更新 (2019-12-8): 電台分類頁面開始 最近一次更新 (2019-12-10): 查看用戶詳情
? 版本更新#
- 版本信息: 2.4.8-> 2.8.10
- 時間: 2019 年 12 月 7 日
- 更新內容:
- 增加發現頁面下拉刷新 + 輕提示
- 增加電台排行頁面主播榜
- 增加電台排行頁面節目榜中 24 小時榜
- 增加電台排行頁面電台榜中付費精品榜
- 修復登錄頁面不能返回 Bug
- 修復其他已知問題
- 優化結構
使用中有任何問題或建議,歡迎 Issue! 本項目在不斷完善中,請大家拭目以待~
技術棧#
? 主要依賴#
- Vue 全家桶 (使用 Vue-cli 作為構建工具)
- WebPack4.0
- ES6
- Less
- ESLint
- Vant UI
- 网易云音乐 API
? 項目演示#
demo 地址(請用 chrome 手機模式預覽)
? 目標功能#
- [x] 手機登錄、註冊
- [x] 修改密碼
- [x] 我的頁面歌單信息
- [x] 添加,刪除歌單
- [x] 最近播放
- [x] 心動模式
- [x] 我的電台
- [x] 我的收藏
- [x] 發現頁面推薦歌單
- [x] 發現頁面新碟
- [x] 發現頁面新歌
- [x] 發現頁面每日推薦
- [x] 發現頁面歌單
- [x] 視頻頁面
- [ ] 朋友頁面
- [x] 歌單廣場
- [x] 新歌推薦
- [x] 更多新碟
- [x] 發現頁面排行榜
- [x] 發現頁面電台
- [x] 退出賬號
- [x] 發現頁面私人 FM
- [x] 搜索功能
- [x] 搜索結果展示
- [x] 熱搜榜
- [x] 歷史記錄
- [x] 搜索推薦
- [x] 歌手分類
- [x] 播放功能 (小播放器進度條)
- [x] 播放列表
- [x] 添加刪除播放列表
- [x] 簽到
- [x] 歌曲喜歡與否
- [x] 專輯收藏與否
- [x] 歌單評論
- [x] 專輯評論
- [x] 點贊、發送、刪除評論
- [x] 電台節目評論
- [x] 視頻評論
- [x] 用戶相關
- [ ] 頁面滾動加載
- [ ] 左右滑動切換
- [ ] 頁面切換動畫
- [ ] 登錄情況判斷
- [ ] 全面優化 & 修復
? 部分截圖#
側邊賬戶中心  歌單 & 歌單詳情
歌單 & 歌單詳情  排行榜 & 排行榜信息
排行榜 & 排行榜信息  我的頁面 & 最近播放
我的頁面 & 最近播放  搜索展示
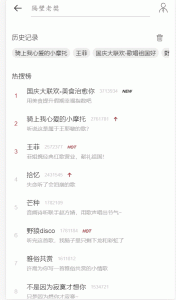
搜索展示 
? 項目佈局#
.src
+-- api
+-- config.js // 存取相關的api地址
+-- index.js // 請求相關的api方法
+-- assets
+-- styles
+-- border.css // 移動端的1px邊框
+-- global.less // 全局應用樣式
+-- reset.css // 重置樣式
+-- resetEleUI.less // 修改elementUI組件樣式
+-- utils // 全局要使用的方法
+-- getPhone // 獲取手機號碼
+-- modalScroll // 處理移動端滾動條
+-- Bus.js // Bus 總線
+-- Mixins.js // 混入(mixin)
+-- base // 存取頁面公共的小組件
+-- albumPage // 歌單展示頁面組件
+-- songListPage // 展示歌曲列表
+-- alert // 提示消息
+-- audioAllTitle // 播放全部標題行
+-- button // 登錄頁面按鈕
+-- djSublistCard // 類似於我的電台頁面的長卡片組件
+-- generalNav // 通用頁面頂部的標題行
+-- icon // 圖標展示
+-- idxCard // 官方排行榜
+-- imgCard // 歌單的圖片卡
+-- interchangeable // 用來展示搜索展示頁面除單曲以外的項目
+-- loading // 轉圈loading
+-- pageErrorInfo // 出錯提醒
+-- pageErrorLoading // 頁面加載loading
+-- searchInput // 搜索框
+-- slider // 播放列表滑塊
+-- sliderNav // 滑動標題
+-- song // 歌曲項
+-- titleFooter // 搜索展示頁綜合頁面各項通用頭和尾
+-- getInfos // 獲取一些靜態信息
+-- getData // 獲取靜態信息方法
+-- icon // 存取圖標信息
+-- pages // 項目路由頁面
+-- router // 路由配置
+-- index
+-- store // vuex 配置使用
+-- action // 根級別的 action
+-- getter // 根級別的 getter
+-- index // 組裝模塊並導出 store 的地方
+-- mutation-types // 根級別的 mutation-types
+-- mutation // 根級別的 mutation
+-- state // 根級別的 state
打包日誌#
本項目會長期更新,歡迎大家指出問題,共同學習
作者#
? Lambda 原文鏈接:高仿网易云音樂客戶端