オンラインプレビュー http://140.143.128.100:3000#
? 前言#
Vue の学習を続ける中で、プロジェクトを通じてより多くの知識を得るために小さなプロジェクトを作成する必要があります。現在、人々の音楽に対する需要が高まっており、モバイル端末の使用量も増加しています。このプロジェクトは Vue を使用して実装され、网易云音乐モバイル端の UI デザインや機能を全面的に借用し、リアルな効果を目指しています。数日前から取り組み始め、今日までなんとか使える状態になりました。
本プロジェクトは独自に構想されたもので、個人が独立してプログラムを研究しています。
注:このプロジェクトは完全に個人的なものであり、通常の使用には网易云音乐公式クライアントを選択してください。
? プロジェクト目標#
モバイル端の网易云音乐の機能を全面的に実現すること
プロジェクトはまだ編集中です
? どのように実行するか#
node バージョン
[10.15.3]
✨ 開発プロセス#
# クローン
git clone https://github.com/powerdong/Music-player.git
# プロジェクトディレクトリを開く
cd Music-player
cd musicPlayer
# 依存関係をインストール
npm install
# ローカルサービスを起動してプロジェクトを実行
npm run dev
スターを歓迎し、問題を歓迎します
? プロジェクト進捗#
前回の更新 (2019-12-8): ラジオ分類ページ開始 最近の更新 (2019-12-10): ユーザー詳細の確認
? バージョン更新#
- バージョン情報: 2.4.8-> 2.8.10
- 日付: 2019 年 12 月 7 日
- 更新内容:
- 発見ページのプルダウンリフレッシュ + 軽いヒントを追加
- ラジオランキングページのホストランキングを追加
- ラジオランキングページの番組ランキングに 24 時間ランキングを追加
- ラジオランキングページのラジオランキングに有料の優良ランキングを追加
- ログインページが戻れないバグを修正
- その他の既知の問題を修正
- 構造を最適化
使用中に何か問題や提案があれば、Issue を歓迎します! 本プロジェクトは継続的に改善中ですので、皆さんのご期待をお待ちしています~
技術スタック#
? 主な依存関係#
- Vue ファミリー(Vue-cli をビルドツールとして使用)
- WebPack4.0
- ES6
- Less
- ESLint
- Vant UI
- 网易云音乐 API
? プロジェクトデモ#
デモアドレス(Chrome のモバイルモードでプレビューしてください)
? 目標機能#
- [x] モバイルログイン、登録
- [x] パスワード変更
- [x] マイページのプレイリスト情報
- [x] プレイリストの追加、削除
- [x] 最近の再生
- [x] 心動モード
- [x] マイラジオ
- [x] マイコレクション
- [x] 発見ページのおすすめプレイリスト
- [x] 発見ページの新アルバム
- [x] 発見ページの新曲
- [x] 発見ページの毎日のおすすめ
- [x] 発見ページのプレイリスト
- [x] 動画ページ
- [ ] 友達ページ
- [x] プレイリスト広場
- [x] 新曲のおすすめ
- [x] さらに新アルバム
- [x] 発見ページのランキング
- [x] 発見ページのラジオ
- [x] アカウントのログアウト
- [x] 発見ページのプライベート FM
- [x] 検索機能
- [x] 検索結果の表示
- [x] ホット検索ランキング
- [x] 履歴
- [x] 検索のおすすめ
- [x] アーティスト分類
- [x] 再生機能(小プレーヤーの進捗バー)
- [x] プレイリスト
- [x] プレイリストの追加削除
- [x] チェックイン
- [x] 曲の好き嫌い
- [x] アルバムのコレクション
- [x] プレイリストのコメント
- [x] アルバムのコメント
- [x] いいね、送信、コメントの削除
- [x] ラジオ番組のコメント
- [x] 動画のコメント
- [x] ユーザー関連
- [ ] ページのスクロール読み込み
- [ ] 左右スワイプ切り替え
- [ ] ページ切り替えアニメーション
- [ ] ログイン状況の判断
- [ ] 全面的な最適化&修正
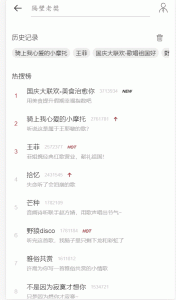
? 一部スクリーンショット#
サイドアカウントセンター  プレイリスト&プレイリスト詳細
プレイリスト&プレイリスト詳細  ランキング&ランキング情報
ランキング&ランキング情報  マイページ&最近の再生
マイページ&最近の再生  検索表示
検索表示 
? プロジェクトレイアウト#
.src
+-- api
+-- config.js // APIアドレスの保存と取得
+-- index.js // APIリクエスト関連のメソッド
+-- assets
+-- styles
+-- border.css // モバイル端の1pxボーダー
+-- global.less // グローバルアプリケーションスタイル
+-- reset.css // リセットスタイル
+-- resetEleUI.less // elementUIコンポーネントスタイルの変更
+-- utils // グローバルで使用するメソッド
+-- getPhone // 電話番号の取得
+-- modalScroll // モバイル端のスクロールバー処理
+-- Bus.js // Busバス
+-- Mixins.js // ミックスイン
+-- base // ページ共通の小コンポーネント
+-- albumPage // プレイリスト表示ページコンポーネント
+-- songListPage // 曲リストの表示
+-- alert // メッセージの提示
+-- audioAllTitle // 全てのタイトル行を再生
+-- button // ログインページのボタン
+-- djSublistCard // 私のラジオページに似た長いカードコンポーネント
+-- generalNav // 一般的なページ上部のタイトル行
+-- icon // アイコンの表示
+-- idxCard // 公式ランキング
+-- imgCard // プレイリストの画像カード
+-- interchangeable // 検索表示ページで曲以外の項目を表示するため
+-- loading // ローディング
+-- pageErrorInfo // エラーメッセージ
+-- pageErrorLoading // ページローディング
+-- searchInput // 検索ボックス
+-- slider // プレイリストのスライダー
+-- sliderNav // スライドタイトル
+-- song // 曲項目
+-- titleFooter // 検索表示ページの各項目の共通ヘッダーとフッター
+-- getInfos // 一部の静的情報を取得
+-- getData // 静的情報取得メソッド
+-- icon // アイコン情報の保存
+-- pages // プロジェクトルーティングページ
+-- router // ルーティング設定
+-- index
+-- store // vuex設定の使用
+-- action // ルートレベルのアクション
+-- getter // ルートレベルのゲッター
+-- index // モジュールを組み立ててストアをエクスポートする場所
+-- mutation-types // ルートレベルのミューテーションタイプ
+-- mutation // ルートレベルのミューテーション
+-- state // ルートレベルの状態
パッケージログ#
本プロジェクトは長期的に更新され、皆さんの問題を指摘し、一緒に学ぶことを歓迎します
作者#
? Lambda 原文リンク:高仿网易云音乐手机客户端